Selain digunakan sebagai applikasi untuk mengedit foto, photoshop juga bisa untuk membuat gambar bergerak / animasi dalam format "gif" (graphic interchange format). Dengan bermain frame per frame, kita dapat membuat animasi tulisan ataupun gambar dengan mudah sesuai selera.
Dalam hal ini kreativitas kita sangat dibutuhkan di sini, saya hanya memberikan tutorial dasarnya saja, sobat-sobat tinggal mengembangkannya.
Photoshop yang saya gunakan di sini adalah photoshop CS3, photoshop CS2 juga bisa digunakan.
Cara membuat animasi gambar bergerak :
1. Buka Adobe photoshop
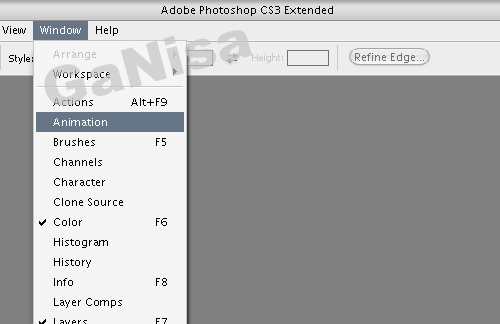
2. Buka tool animasi di photoshop, caranya klik menu “window” di photoshop, lalu pilih “animation”
Sampai muncul window kayak gini:
3. Di photoshop, pilih file » new masukkan ukuran sesuai selera, kalau saya pakai 200 x 200 pixel, lalu oke
4. Selanjutnya, buat 3 buah lingkaran dengan layer yang berbeda. Buat sebuah lingkaran dulu, selanjutnya pada jendela layer, kita klik kanan layer lingkaran tersebut, lalu pilih “duplicate layer…”.
Contoh
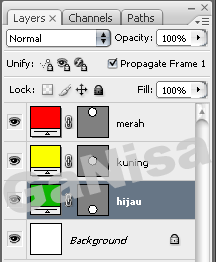
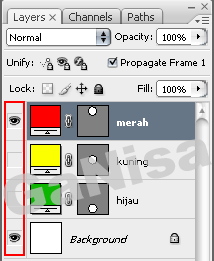
Tampilan pada jendela layer seperti ini:
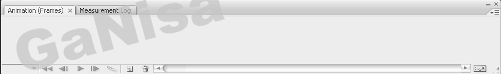
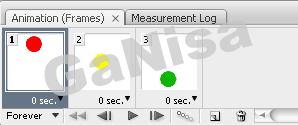
Dan ini tampilan dalam jendela animation:
5. Selanjutnya, buat 3 buah frame dalam jendela animation, dengan mengklik icon “duplicates selected frames” (tanda lingkaran merah pada gambar diatas!) hingga jadi seperti ini:
6. Untuk menampilkan warna merah dahulu, klik frame pertama pada jendela animation, lalu pada jendela layer, nonaktifkan icon mata (indicates layer visibility) pada layer warna kuning dan hijau, sehingga hanya layer warna merah yang terdapat icon mata, seperti gambar di bawah :
Kemudian kembali lagi ke jendela animation, klik frame kedua, aktifkan icon mata pada layer kuning. Sedangkan pada frame ketiga, aktifkan icon mata pada layer hijau. Oh iya jika ingin animasi kita nanti transparan, tinggal nonaktifkan icon mata pada layer background di semua frame animasi.
Dalam jendela animation akan terlihat seperti berikut:
7. Klik tombol play untuk memainkan animasi, kita bisa mensetting timming animasi sehingga animasi tidak bergerak terlalu cepat. Setting waktunya dengan meng-klik tanda panah segitiga di samping kanan tulisan 0 sec.
8. Agar animasi bergerak terus tanpa henti, maka animasi harus di setting “forever”, tetapi jika ingin bergerak satu kali, setting dengan “once”, seperti gambar di bawah:
Kira-kira hasilnya seperti ini…
9. Kemudian simpan dengan menggunakan “save for web & device” nya photoshop. Caranya klik file > Save for web & device atau shortcut CTRL+ALT+SHIFT+S
Selamat mencoba dan gunakan kreativitas-mu untuk membuat animasi yang lebih baik.
Dalam hal ini kreativitas kita sangat dibutuhkan di sini, saya hanya memberikan tutorial dasarnya saja, sobat-sobat tinggal mengembangkannya.
Photoshop yang saya gunakan di sini adalah photoshop CS3, photoshop CS2 juga bisa digunakan.
Cara membuat animasi gambar bergerak :
1. Buka Adobe photoshop
2. Buka tool animasi di photoshop, caranya klik menu “window” di photoshop, lalu pilih “animation”
Sampai muncul window kayak gini:
3. Di photoshop, pilih file » new masukkan ukuran sesuai selera, kalau saya pakai 200 x 200 pixel, lalu oke
4. Selanjutnya, buat 3 buah lingkaran dengan layer yang berbeda. Buat sebuah lingkaran dulu, selanjutnya pada jendela layer, kita klik kanan layer lingkaran tersebut, lalu pilih “duplicate layer…”.
Contoh
Tampilan pada jendela layer seperti ini:
Dan ini tampilan dalam jendela animation:
5. Selanjutnya, buat 3 buah frame dalam jendela animation, dengan mengklik icon “duplicates selected frames” (tanda lingkaran merah pada gambar diatas!) hingga jadi seperti ini:
6. Untuk menampilkan warna merah dahulu, klik frame pertama pada jendela animation, lalu pada jendela layer, nonaktifkan icon mata (indicates layer visibility) pada layer warna kuning dan hijau, sehingga hanya layer warna merah yang terdapat icon mata, seperti gambar di bawah :
Kemudian kembali lagi ke jendela animation, klik frame kedua, aktifkan icon mata pada layer kuning. Sedangkan pada frame ketiga, aktifkan icon mata pada layer hijau. Oh iya jika ingin animasi kita nanti transparan, tinggal nonaktifkan icon mata pada layer background di semua frame animasi.
Dalam jendela animation akan terlihat seperti berikut:
7. Klik tombol play untuk memainkan animasi, kita bisa mensetting timming animasi sehingga animasi tidak bergerak terlalu cepat. Setting waktunya dengan meng-klik tanda panah segitiga di samping kanan tulisan 0 sec.
8. Agar animasi bergerak terus tanpa henti, maka animasi harus di setting “forever”, tetapi jika ingin bergerak satu kali, setting dengan “once”, seperti gambar di bawah:
Kira-kira hasilnya seperti ini…
9. Kemudian simpan dengan menggunakan “save for web & device” nya photoshop. Caranya klik file > Save for web & device atau shortcut CTRL+ALT+SHIFT+S
Selamat mencoba dan gunakan kreativitas-mu untuk membuat animasi yang lebih baik.
sumber: http://94ni5a.blogspot.com/2011/02/membuat-animasi-gambar-format-gif.html













0 komentar:
Posting Komentar